🔥【Vue.js → Nuxt 入門推薦!🌟 新書即將上市 🌟】
📘《想要 SSR 嗎?就使用 Nuxt 吧!Nuxt 讓 Vue.js 更好處理 SEO 搜尋引擎最佳化》
👀 Nuxt v4 內容與範例也可以參考並購買本系列文筆著所著書籍
📦 預計於 2025/08/14 出版,目前天瓏書局預購有 7️⃣8️⃣ 折優惠
👉 點此前往購買:https://pse.is/7yulnj
注意:Nuxt 4 已於 2025/07/16 釋出,本文部分內容或範例可能和最新版本有所不同
在 Nuxt 3 開發過程中,在建立頁面、元件甚至是 Server API,我們會需要為建立檔案來完成實作,如果你還不熟悉檔案在專案放置位置,或是需要模板範例,那麼使用 nuxi 指令來新增檔案會比起手動建立來得方便。
建立檔案的指令格式如下:
npx nuxi add <TEMPLATE> <NAME> [--cwd] [--force]
.。舉個例子,建立一個 about 路由頁面:
npx nuxi add page about
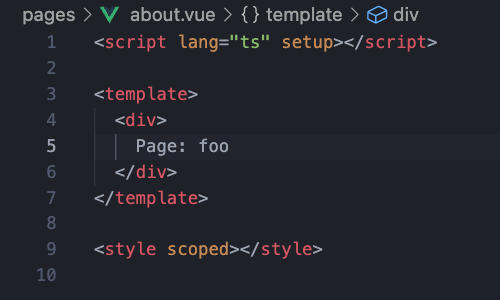
產生出的檔案 ./pages/about.vue 內容如下,預設會有一個模板提供給使用者快速進行後續開發。
<script lang="ts" setup></script>
<template>
<div>
Page: foo
</div>
</template>
<style scoped></style>

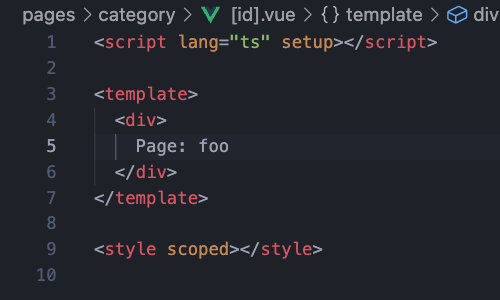
產生出的檔案 ./pages/category/[id].vue
npx nuxi add page "category/[id]"

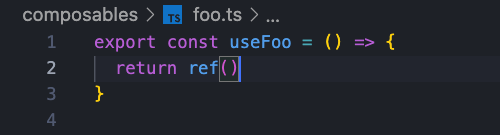
建立 ./composables/foo.ts 檔案
npx nuxi add composable foo

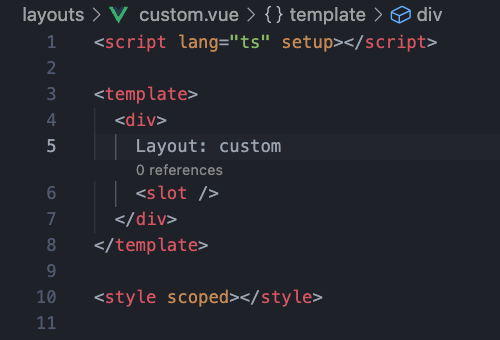
建立 ./layouts/custom.ts 檔案
npx nuxi add layout custom

在建立元件時,可以添加修飾參數 --mode "client|server"、--client、--server,來建立客戶端或伺服器端的元件。
建立 ./components/TheHeader.vue 檔案
npx nuxi add component TheHeader
# 等價
npx nuxi add component TheHeader --mode "client|server"

建立 ./components/TheFooter.client.vue 檔案
npx nuxi add component TheFooter --client
# 等價
npx nuxi add component TheFooter --mode client

建立 ./components/TheFooter.server.vue 檔案
npx nuxi add component TheFooter --server
# 等價
npx nuxi add component TheFooter --mode server
插件的建立,同樣也可以添加修飾參數 --mode "client|server"、--client、--server。
建立 ./plugins/analytics.ts 檔案
npx nuxi add plugin analytics

建立路由中間件 ./middleware/auth.ts 檔案。
npx nuxi add middleware auth

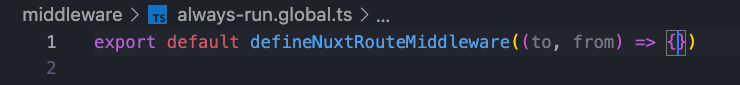
建立時可以添加修飾參數 --global 用以建立通用的全域路由中間件,舉例來說,建立 ./middleware/always-run.global.ts 檔案。
npx nuxi add middleware always-run --global

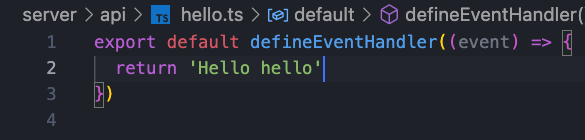
建立伺服器 API 處理程式 ./server/api/hello.ts。
npx nuxi add api hello

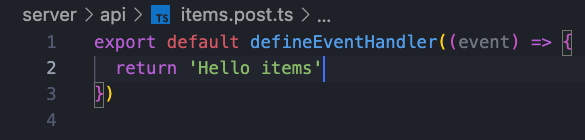
建立時可以添加修飾參數 --method post、--method delete 等用以建立不同請求方法的 API,舉例來說,建立 ./server/api/items.post.ts 檔案。
npx nuxi add api items --method post

支援請求方法的參數有
connect,delete,get,head,options,patch,post,put或trace
建立時也可以直接添加請求方法作為修飾參數 --post、--delete 等用以建立不同請求方法的 API,舉例來說,建立 ./server/api/items.delete.ts 檔案。
npx nuxi add api items --method delete
nuxi add 指令最重要的是透過指令建立的模板,你不需要在擔心要在哪一個目錄建立,使用的約定是什麼,Nuxt CLI 將會幫你處理好並建立在對應的目錄,在使用 nuxi add 指令建立的模板檔案時,因為 Nuxt 內置了 TypeScript,所以你會發現模板實作多以 TypeScript 的方式來定義,不過也不影響尚未導入 TypeScript 的專案,僅需要把一些 TypeScript 的關鍵字移除及重新命名檔案名稱後,就可以接續檔案內的實作範例來做開發,對於開發上還是能提升不少的速度。
感謝大家的閱讀,歡迎大家給予建議與討論,也請各位大大鞭小力一些:)
如果對這個 Nuxt 3 系列感興趣,可以訂閱接收通知,也歡迎分享給喜歡或正在學習 Nuxt 3 的夥伴。
參考資料

npx nuxi add page about以後
localhost:3000/about 看不到東西?
當 pages 目錄中建立了路由頁面 about.vue 檔案,你需要將 app.vue 添加上 <NuxtPage /> 元件,來顯示路由的頁面。
app.vue
<template>
<div>
<NuxtPage />
</div>
</template>
<NuxtPage /> 的概念就像是你開發 Vue 使用 Vue Router 時,需要使用 <router-view /> 來提供頁面路由渲染在特定的位置。
Nuxt 官方也有在頁面目錄這頁說明提到,不排斥的話可以看一下:
https://nuxt.com/docs/guide/directory-structure/pages
暴力一點的話,就是直接刪除 app.vue 檔案,直接交由 Nuxt 自行處理路由頁面,也是可以正常瀏覽 /about 的。
我比較推薦第一種做法,對於後期的功能添加與控制會比較有彈性。
可以再試試看:)
謝謝您!果然可以了